html queryselector multiple classes
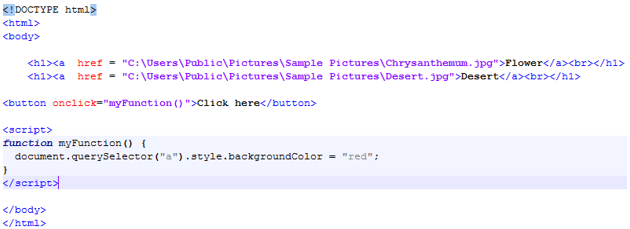
So its faster and also shorter to write. Heres the output of the above code.

Jquery Queryselector Examples For Queryselector In Various Properties
Since all of this code is being used by both files when it runs in the indexhtml page querySelectorsection-gallery will return null and in the sectionhtml page querySelectorgallery will return null.

. Const select documentquerySelectorselect. Find target element. It Specifies one or more CSS selectors to match the element.
These selectors are used to select HTML elements based on their id classes types etc. Using it consistently can also make your code easier to read for other coders. In the generic example above we find the first HTML element on a page with the specified selector name it could be an element selector class selector etc and store a reference to it with a variable.
The documentquerySelector documentquerySelectorAll Elementclosest and Elementmatches methods all accept CSS selectors are their argument. For a full list go to our CSS Selectors Reference. JavaScript javascript In this syntax the selector is a CSS selector or a group of CSS selectors to.
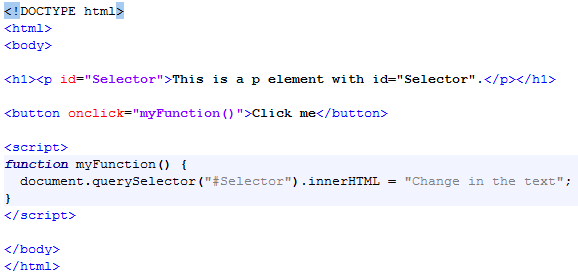
This allows front-end web developers to easily apply CSS styles to an element or to easily identify and retrieve an element from the DOM. DocumentquerySelector The Document method querySelector returns the first Element within the document that matches the specified selector or group of selectors. Example 1 Selecting by type.
Keep in mind that. In other words the result is the same as elemquerySelectorAllcss0 but the latter is looking for all elements and picking one while elemquerySelector just looks for one. You will often need to perform more complex selections on your HTML and that is where querySelector can be more useful.
One thing people often dont realize is that you can pass in any valid CSS selector. CSS selectors select HTML elements based on id classes types attributes values of attributes etc. These are used to select html elements based on their id classes types attributes values of attributes etc.
But any solution for this. Then we attach the classList propertys add method to the element and specify the class we want. Both these methods can be used to select elements based on a unique ID or class and are able to perform millions of selections per second.
For multiple selectors separate each selector with a comma See More Examples. One or more CSS selectors. Stack Exchange network consists of 179 QA communities including Stack Overflow the largest most trusted online community for developers to learn share their knowledge and build their careers.
Ive solution for this just copy all code and change the class. Also We have defined an data-id for div block. DocumentquerySelectorAll d-trigger m-trigger the modal doesnt work correctly the first code make any trigger doesnt work and the second code only work on first class.
In the case of multiple selectors a comma is used to separate each selector. For multiple selectors separate each selector with a comma See More Examples. The querySelector method is.
Below are the examples for querySelector methods. The scope pseudo-class restores the expected behavior only matching selectors on descendants of the base element. Let element parentNodequerySelector selector.
It will help us to query HTML element in js file. For example in CSS if you wanted to add a. It specifies one or more CSS selectors to match the elementThese selectors are used to select HTML elements based on their id classes types etc.
They are html js and metaxml file. The following query selector contains two. Previous methods were searching the DOM.
ElementquerySelectorAllselectors Selectors is the required field. One or more CSS selectors. You will need to know which page you are currently on and perform the applicable querySelector based on the page.
Html queryselector multiple classes. The querySelector method allows you to select the first element that matches one or more CSS selectors. So what youre specifying is that you want to select all elements with an id of id2 that are children of an element with an id of id1 when you want to show and vice versa when you want to hide.
Selectors are the required field. It also has two button with labels Class 1 and Class 2. Below is the example of Jquery by using type.
In case of multiple selectors comma is used to separate each selector. The returned element depends on which element that is first found in the document see more examples. Get code examples like.
Const inner selectquerySelectorAllscope outer inner. For a full list go to our CSS Selectors Reference. First select the div element with the id content using the queryselector method.
QuerySelector and querySelectorAll both accept any valid CSS-type selector. As querrySelectorAll returns an array of all the elements. We can add CSS file too if it is required in the component bundle.
The difference between querySelector and querySelectorAll is that querySelector returns a single object with the first HTML element that matches the selectors but querySelectorAll returns an array of objects with all the HTML elements that match the selectors To limit the search to descendants of an element only you can call the selectors API on the specific. The matching is done using depth-first pre-order traversal of the documents nodes starting with the first element in the. If no matches are found null is returned.
Similarly multiple HTML elements can share the same class there is no restriction based on element type and classes do not need to be unique. In jQuery you can select elements in a page using many various properties of the element they are Type Class ID Possession of Attribute Attribute Values etc. That includes comma-separated selectors for targeting multiple different selectors.
CSS selectors select HTML elements based on id classes types attributes values of attributes etc. The call to elemquerySelectorcss returns the first element for the given CSS selector. Then add specified class to target element.
QuerySelectorAll For Multiple Classes Not Working. Usage for this may vary between developers but given the more limited application of the name attribute compared to classes or obviously HTML tags its less likely youll need it as often. The html file has a div block and two button.
A single HTML element can have multiple classes. By default querySelectorAll only verifies that the last element in the selector is within the search scope. DocumentquerySelectorAll d-triggerm-trigger and.
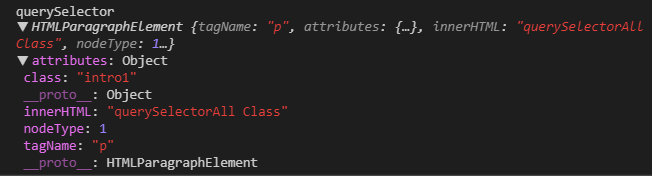
The following illustrates the syntax of the querySelector method. So in the above code both the div have 3 classes each but querySelector returned us only the first element with class para whereas querySelectorAll returned us a complete array of all the elements with class paragraph.

Google Chrome Devtools Pass Multiple Attributes In Query Selector Stack Overflow

Jquery Queryselector Examples For Queryselector In Various Properties

Html Dom Queryselector Method Geeksforgeeks

Javascript Queryselector Get Any Element In The Dom

Javascript Queryselector Not Working Code Example

How To Queryselector For A Form And Getting The Data Id Code Example

Ultimate Cheatsheet Compilation Create Text Class App Cheat Sheets

Jquery Queryselector Examples For Queryselector In Various Properties

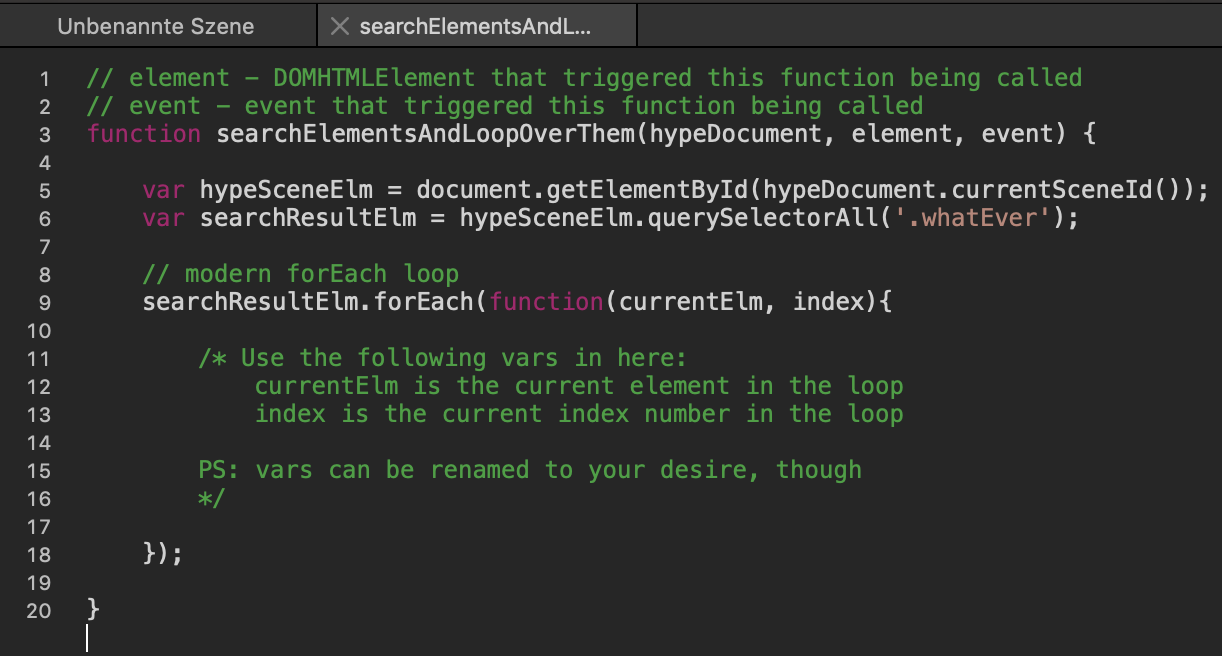
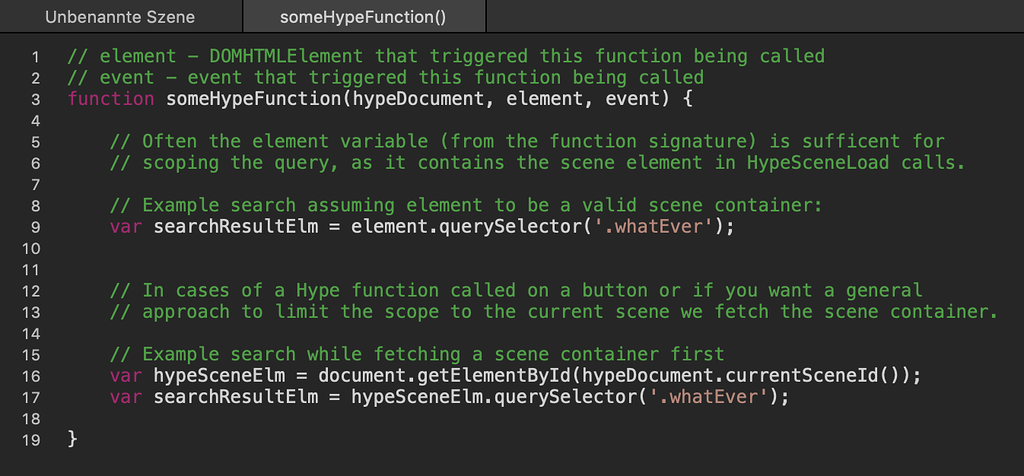
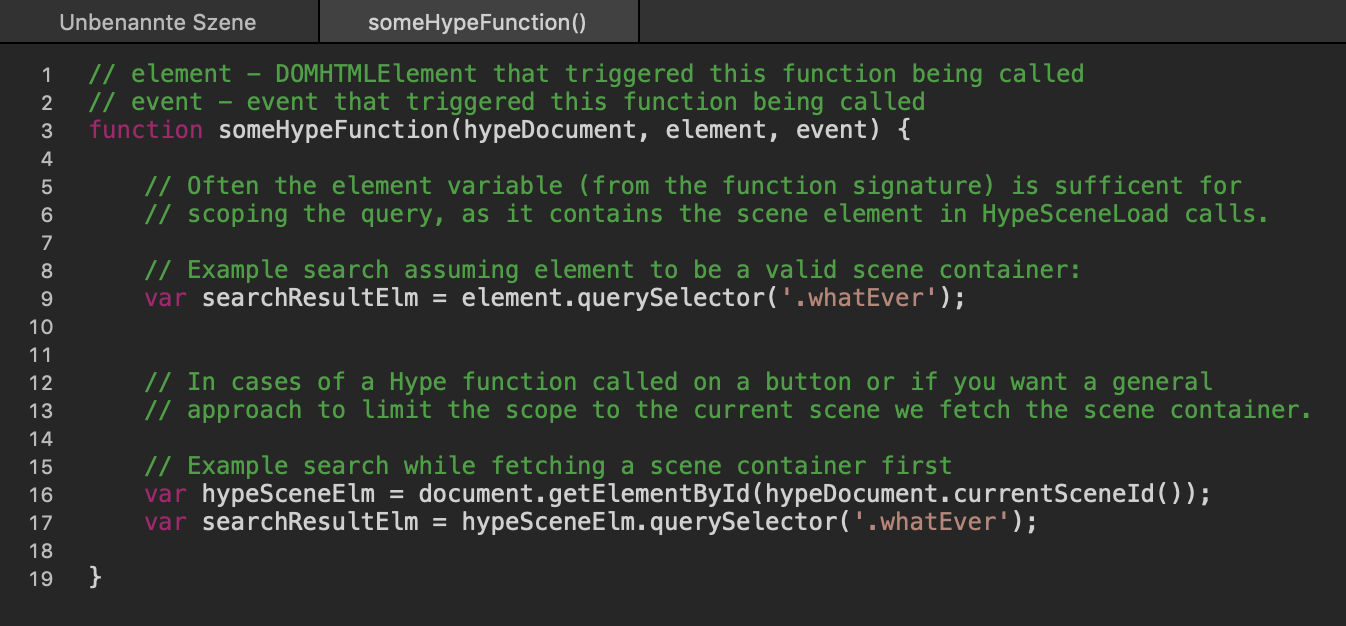
Using Queryselector And Queryselectorall To Fetch Elements Using Javascript With Hype Tumult Forums

Using Queryselector And Queryselectorall To Fetch Elements Using Javascript With Hype Tumult Forums

Using Queryselector And Queryselectorall To Fetch Elements Using Javascript With Hype Tumult Forums

How To Get Html Elements In Javascript Tutorial Coding Basics Learn Computer Coding Coding Jobs Web Development Programming

Javascript Query Selector Method Explained

Jquery Queryselector Examples For Queryselector In Various Properties

Queryselector Queryselectorall And Foreach By Example Techiediaries

How To Use Different Selectors To Get Elements By Sheetal Javascript In Plain English
.png)
How To Pass Variable In Queryselector Function Code Example

Jquery Queryselector Vs Queryselectorall Methods Geeksforgeeks
